Bespoke website design & development for Gray Hop Digital
I’ve been working with Tilly and Adele from Gray Hop since before they started Gray Hop! I was really excited to hear they had set up on their own and couldn’t have been happier to help them realise the vision they had for their new website.
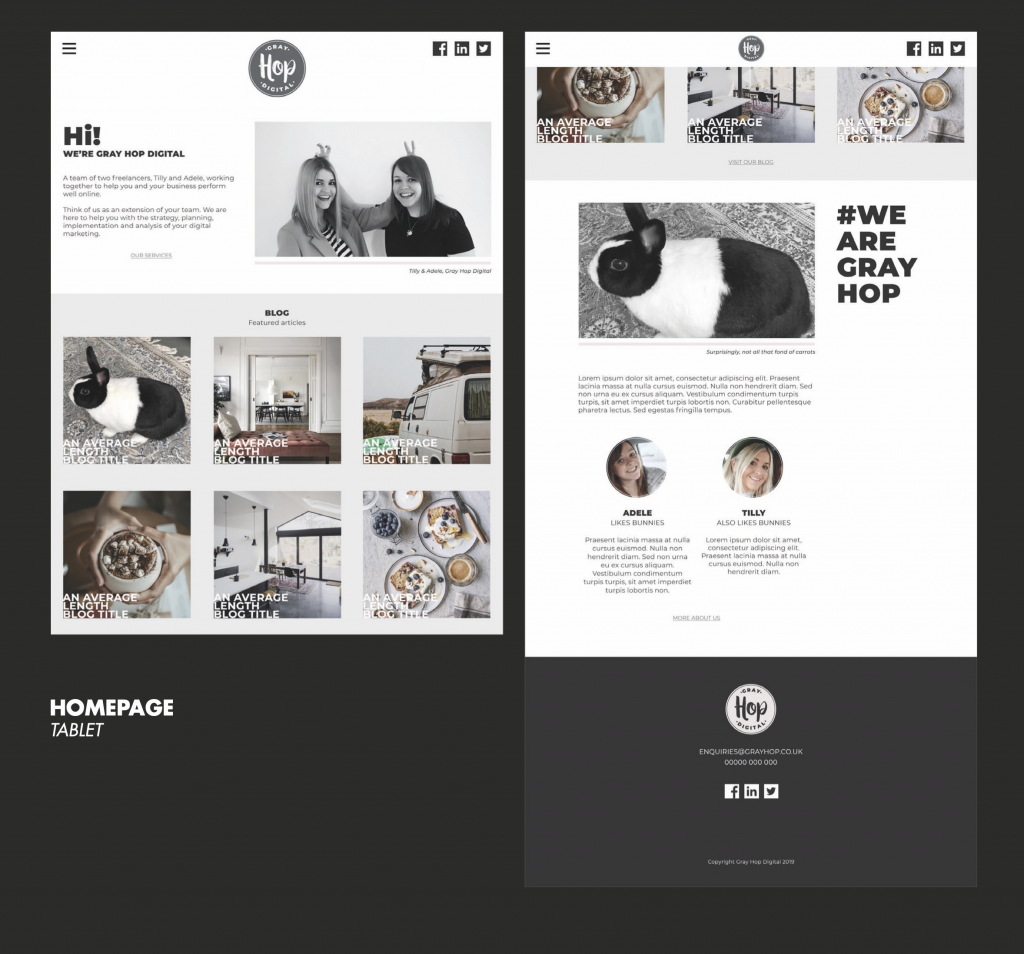
The site is a bespoke design, developed mobile first with some clever custom content management solutions to allow for flexibility and provide excellent SEO tools.
I’m looking forward to working with Gray Hop on more projects in future. Best of luck guys!
Please check them out: grayhop.co.uk

Title flexibility / Bespoke Content Management
I gave Gray Hop numerous ways of adding custom titles to their pages to meet their requirements. The design called for bold, snappy headings as simple as, “Hi!” on their home page. But while friendly and inviting on-page, from an SEO perspective its terrible main heading. They can set three different titles and choose which should be displayed on page:
- The default page title: “Home”
- An alternative page title: “Hi”
- An SEO title: “We’re Gray Hop Digital”
Sticking with the Home page as an example, on-page they’re choosing to display the alt. default and SEO titles. And while “Hi” looks the most prominent, it is the smaller SEO title that’s the main (H1) heading; telling search engines this title is the most significant on the page. The default “Home” title is still used elsewhere on the site for menu systems and back-end management. They can display any combination of titles they like or just stick with the default. What’s important is they can choose and make these changes without ruining their design or any risk of breaking the layout.
They’ve since changed all these titles on their live site, but that’s the point; it’s easy.